
Съдържание
Тази статия е написана в сътрудничество с нашите редактори и квалифицирани изследователи, за да гарантираме точността и пълнотата на съдържанието.Има 7 препратки, цитирани в тази статия, те са в долната част на страницата.
Екипът за управление на съдържанието на внимателно проверява работата на редакционния екип, за да се увери, че всеки артикул отговаря на нашите високи стандарти за качество.
Последователните натискания на клавишите на лентата за интервал на клавиатурата ви ще се появят само едно интервал, когато в уеб браузъра се покаже HTML страницата, която кодирате. Натискането на клавиша за въвеждане на клавиатурата няма да има ефект. Ще е необходимо да се използват специфични HTML маркери или да се използва код за форматиране CSS за решаване на тези недостатъци.
етапи
-

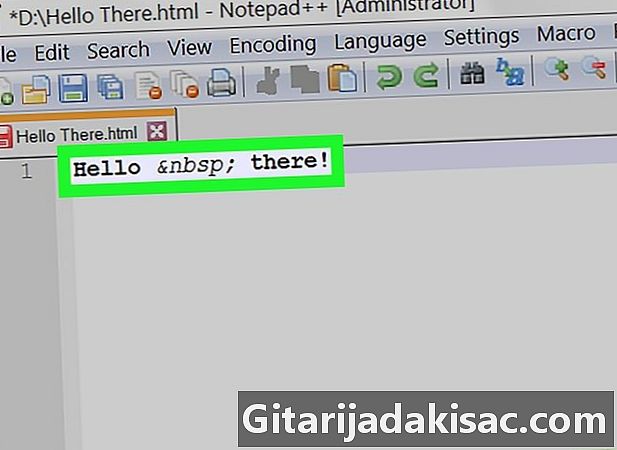
Поставете неразривно пространство. Предполага се, че HTML кодът показва само интервал между думите на e, независимо от броя на последователните натискания на клавиши, които ще направите на интервала си. Ще трябва да вмъкнете дължимостта където искате да наложите показването на допълнително пространство. а единица, в HTML, е код за показване в браузъра на специални символи, които не могат да бъдат поставени просто с помощта на клавиатурата или буквите с акценти.- Изземването на Здравейте на всички ще доведе до показване на две интервали между „Здравей“ и „всички“ във вашия браузър.
- Ние наричаме този специален персонаж неразрушаващо пространство защото забранява появата на прекъсване на линия на мястото, където се намира. Въпреки това, бъдете внимателни, ако злоупотребите с използването му, интернет браузърите ще имат затруднения при представяне на прекъсвания на линии по четлив и последователен начин.
- Можете също да поставите кода във вашия e, за да принудите показването на интервал.
-

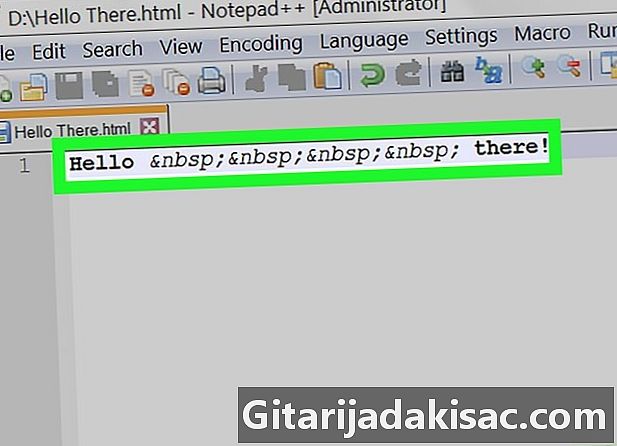
Поставете интервали с различна ширина. Можете да принудите показването на по-големи пространства, като вмъкнете следните кодове във вашия e:- за показване на двойно пространство
- за показване на четворно пространство
- за показване на символ на раздела
-

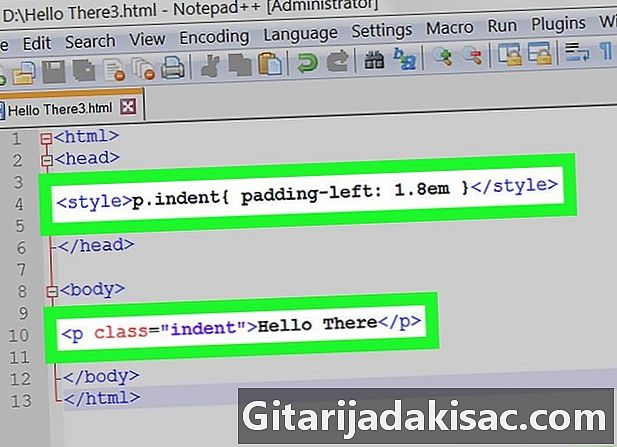
Използвайте форматиране CSS до абзаци. Елементите за запълване и генериране на маржове на CSS кода директно дават на браузъра инструкции за форматиране на дисплея на e, което ще бъде по-съгласувано, отколкото ако сте използвали кода .- Вмъкнете този CSS код в секцията от вашия документ:
- Сега се върнете в тялото на вашия HTML документ.За да добавите абзац, за да го подчертаете, поставете го между следните тагове:
. - Можете да промените настройката на ширината на отстъпа на вашия абзац, като промените стойността "1.8" в кода за форматиране на CSS. Пази го ем идва след тази стойност, защото променя вдлъбнатината на вашия абзац пропорционално на размера на използвания шрифт.
- Вмъкнете този CSS код в секцията от вашия документ:
-

Създайте прекъсване на реда Поставяне на маркера
следващият ред e ще принуди останалата част от вашия абзац да се появи на следващия ред. Поставете същия този маркер
преди ред e ще добави празен ред между него и този преди него.- Ако пишете Аз съм морж.
Имам защитиДвете изречения на вашето е „Аз съм морж. И „Имам защити“ ще се покаже на два различни реда на вашата HTML страница. - Можете също така да създадете последователност от няколко празни реда, като поставите съответния брой маркери
една след друга.
- Ако пишете Аз съм морж.
-

Определете абзац, ако има такъв. Ако вашият e блок е много дълъг, той ще стане по-четим, ако го разбиете на параграфи. За да направите това, можете да поставите новия параграф между маркерите и , Това действие ще подчертае вашия абзац, като го отдели от неформатирания e на вашата HTML страница.- Повечето браузъри са склонни да отделят абзаци, като показват един празен ред между тях. Поради тази причина точността на стила не може да бъде гарантирана между два различни браузъра.
-

Използвайте предварително форматирано e, за да четете интервалите. Този начин на работа ще покаже на интернет браузъра да покаже всички интервали, които сте въвели, като напишете вашата HTML страница. Ако например въведете едно след друго четири интервала, всички те ще бъдат показани като такива на така съставената страница. Поставете вашия e между таговете и за да бъде интерпретиран от браузъра ви като предварително форматиран.- Всяко въвеждане на ключ влизане също ще бъде интерпретиран като такъв и ще генерира прекъсвания на линии, ако използвате маркери за предварително форматиране.